En este artículo te comentaremos cómo optimizar las Fichas de Producto de tu eCommerce con CRO para sacarle el máximo partido al tráfico de tu web. Esta página nos jugamos gran parte del éxito del ecommerce ya que es clave en la acción de añadir a carrito y la compra posterior (Puedes ver artículos anteriores sobre cómo optimizar las páginas de categoría o cómo optimizar tu HomePage).
Antes de comenzar sería bueno comentar los posibles objetivos de las fichas de producto, así como recordar un par de puntos importantes sobre cómo definir la usabilidad de la página:
Tabla de contenidos
Objetivos de las Fichas de Producto
Antes de comenzar, sería bueno apuntar algunos de los objetivos de las fichas de producto para un eCommerce, que nos ayudará a priorizar nuestras acciones:
- Mostrar la información principal de los productos (precio, características…)
- Poder comparar los productos para facilitar la toma de decisiones
- Ofrecer productos complementarios por si fueran de interés
- Generar confianza para no limitar la conversión
- Comunicar las condiciones de venta (envío, devoluciones, métodos de pago)
- Facilitar iniciar el proceso de compra

Puntos de usabilidad a tener en cuenta para optimizar tu web
Como comentamos en los anteriores artículos sobre cómo optimizar una HomePage y cómo optimizar las Páginas de Categoría recomendamos tender a cierta prototipicidad, para no obligar al usuario a aprender “procesos nuevos”. Ya que así nos aprovechamos de lo que el usuario ya sabe o espera, y no perdemos usuarios que no saben como interactuar con la página.
Y más importante aún: Las mejores prácticas en el fondo son un buen caladero de ideas pero NO la verdad absoluta. Cada idea debemos aterrizarla y validar que el impacto es positivo. Para ello nada mejor que realizar tests A/B con metodología CRO. El diseño no es una ciencia exacta, así como cada entorno (sector, empresa…) tendrá unas necesidades y condiciones diferentes.

Puntos prototípicos a testar en Página de Producto con CRO
a. Características del producto
Nombre del producto / Título
Cómo es obvio el producto tiene que ser presentado. Elegir el nombre adecuado, en longitud, características a incluir y que cumpla las expectativas del usuario es importante.

Consejos:
- Título corto pero descriptivo
- Diferenciado del resto de productos
Ejemplos de testeo:
- Distintos copies (o inclusión de características en el nombre)
- Localización: En móvil, testar si situar el título antes o después de la imagen
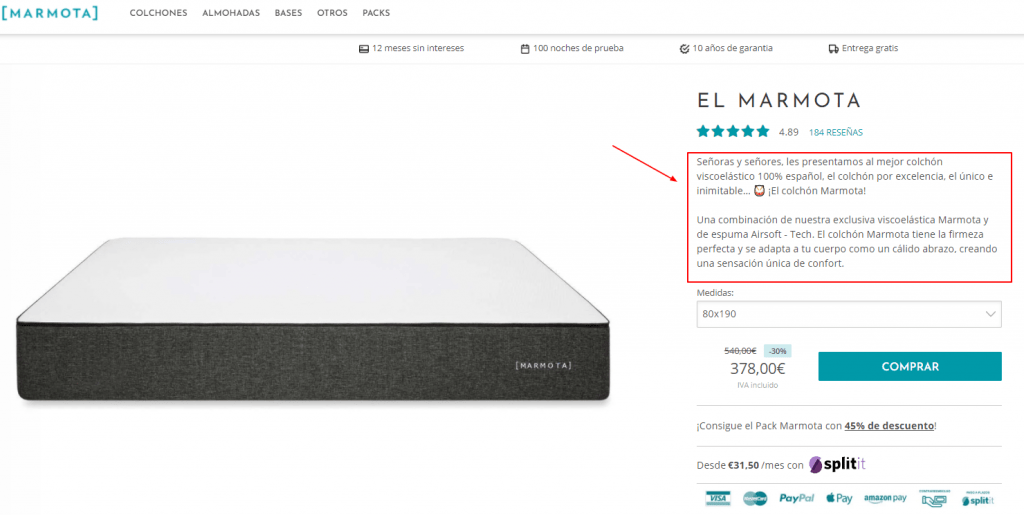
Descripción
Aquí cabe diferenciar entre descripción corta y larga. La primera para resaltar los puntos fuertes del producto, y la segunda para desarrollar las características del producto.

Consejos:
- En la descripción corta sintetizar los puntos fuertes (ej: bullet points)
- Seguir mejores prácticas de copywritting (3-4 llíneas por párrafo, subtítulos cada 1-2 párrafos, tamaño mínimo del texto 16px…)
- Si muy larga ofrecer opciones de colapsar desplegar
- Copy convincente y persuasivo (siempre desde el punto de vista de benefits para el usuario)
Ejemplos de testeo:
- Descripción corta: párrafo estilo marketiniano vs bullet points esquemáticos
- Si incluir negritas para resaltar ideas clave
- Bloques de información a incluir, así como el orden
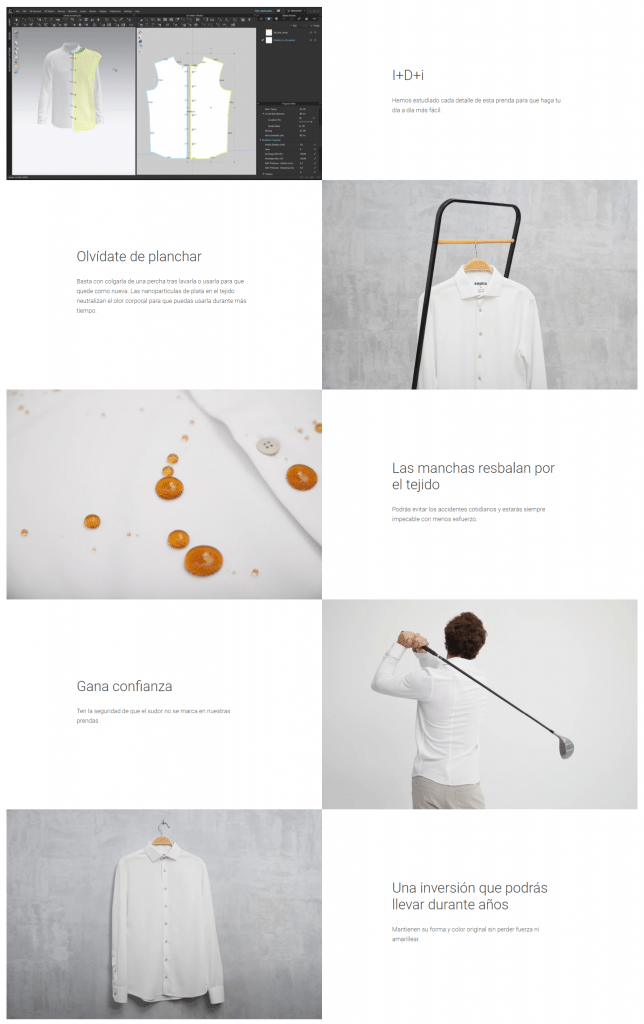
Imágenes (fotos o vídeos)
Las imágenes son parte fundamental en la experiencia y decisión de compra. Contribuyen a acercar el producto al usuario y a romper la barrera entre el mundo físico y el mundo digital.

Consejos:
- Tener imágenes adecuadas y de calidad
- Tener imágenes contextualizadas para ver tamaño, momento de disfrute…
- Incluir imágenes de distintos ángulos (y permite hacer zoom)
- Los videos ayudan a experimentar el producto en online
- No sobrecargar de imágenes o videos, para no ralentizar la carga de página
Ejemplos de testeo:
- Testar distintas tipologías de imágenes, para validar su impacto
- Incorporar videos que permitan transmitir mejor la sensación del producto (ideal para «moda» o productos sensoriales)
- Posibilidad de incluir «diferenciales» o «valoraciones» dentro del carrusel de imágenes
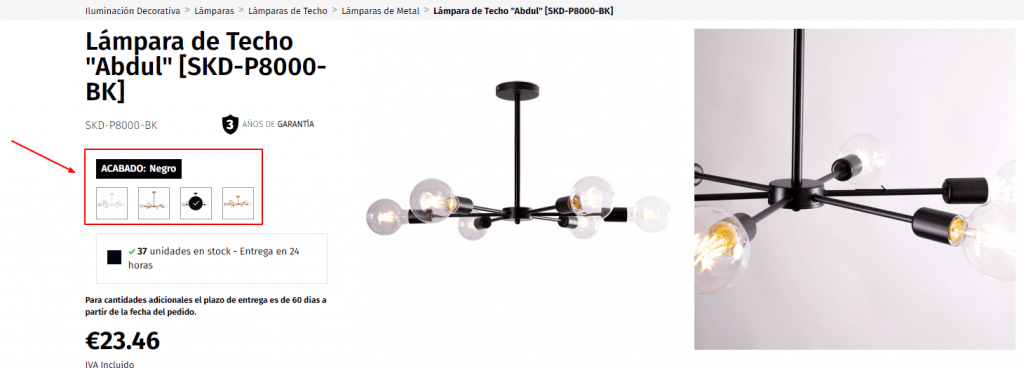
Formatos
Si los productos tienen distintos formatos (colores, tallas…) es vital mostrarlos de forma prioritaria, y hacer entender al usuario que debe elegir entre ellos.

Consejos:
- Suele ser preferente tener formatos dentro de un mismo producto, en lugar de que cada uno de ellos sea un producto único
- Al seleccionar color, mostrar las imágenes en dicho color
- En el caso moda, es interesante tener un recomendador de tallas, para orientar al usuario y evitar dudas que reduzcan la conversión (así como devoluciones futuras).
Ejemplos de testeo:
- Testar cómo mostrar los formatos disponibles: drop-down vs iconos clicables
- Testar su localización
b. Condiciones de venta
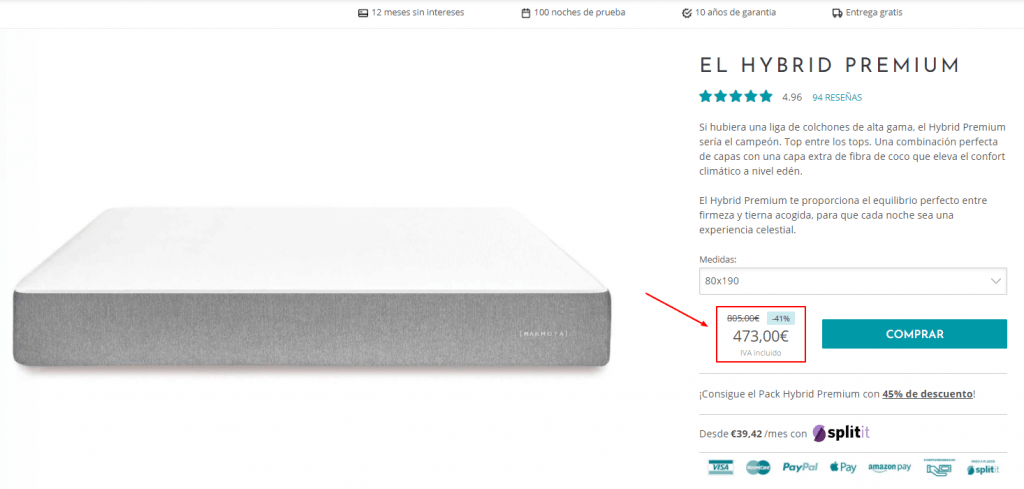
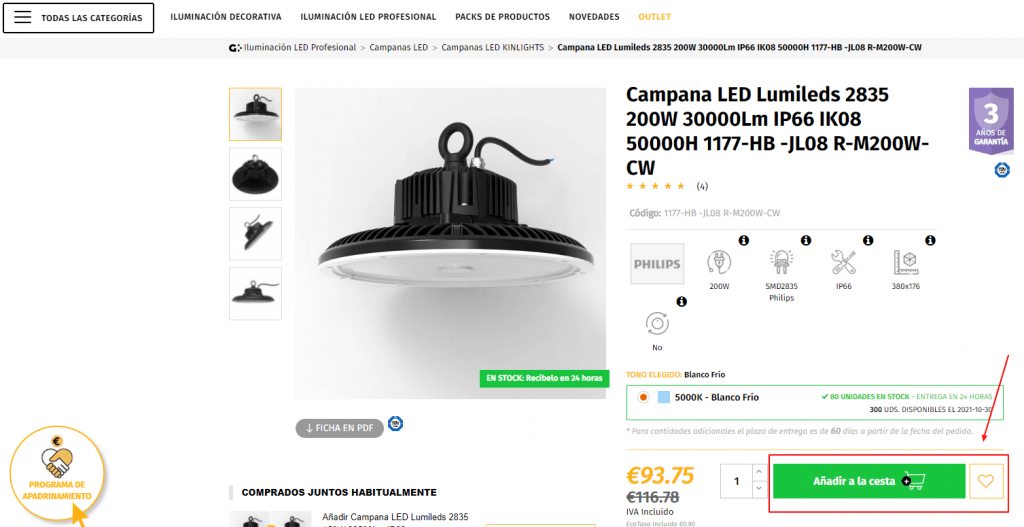
Precio
Es importante mostrar el precio en el primer vistazo y no esconderlo.

Consejos:
- Normalmente cercano al CTA de «Añadir a carrito»
- Si el producto está en promoción, incluir precio antiguo y % de descuento
- Reducir el tamaño del precio, puede hacer que parezca menor
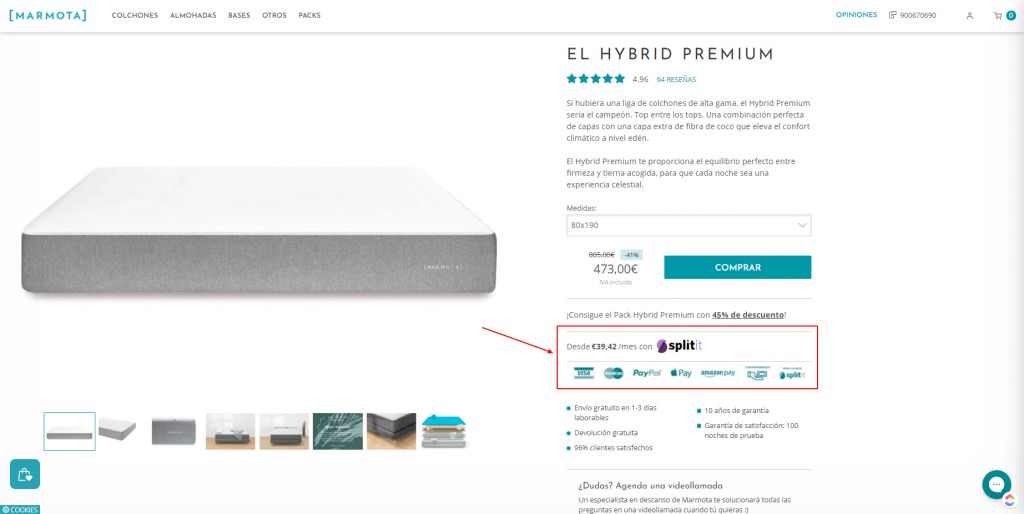
- Para productos de cierta cuantía, es interesante mostrar precio fraccionado y plazos
Ejemplos de testeo:
- Testar distintas estrategias de pricing (con decimales vs sin decimales, precio redondo vs acabado en 9…)
- Testar el formato de cómo mostrar el descuento
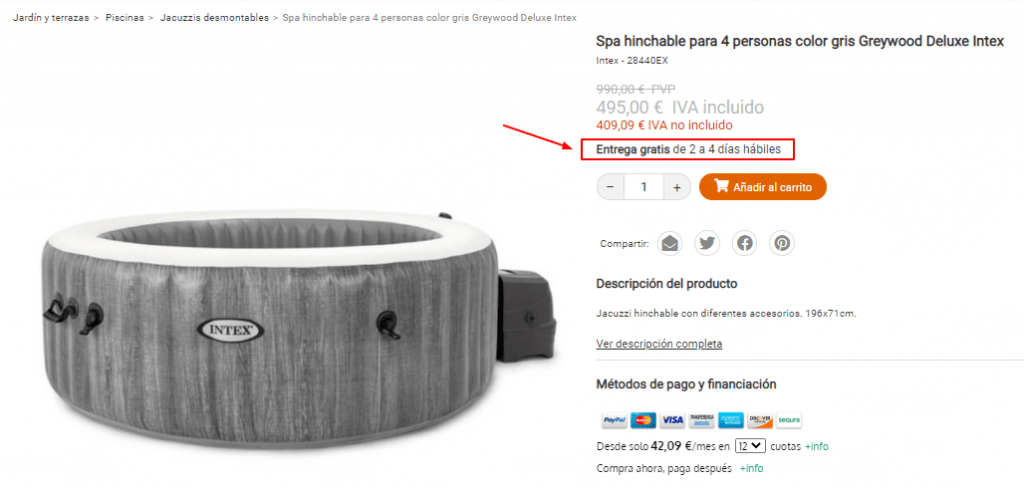
Envío
Las opciones de envío (tanto coste, como tiempo de entrega) son factores clave en la decisión de compra. Optimizar la logística es vital para la competitividad del eCommerce.

Consejos:
- Ofrecer envío gratis dentro de lo posible (o a partir de una cantidad X). Este último punto ayudaría a subir la cesta media
- Si gastos de envío gratuitos a partir de X€, mostrar etiquetas de «envío gratis» en los productos superiores a dicha cuantía
- Casi mejor aplicar el coste del envío en el precio del producto, que aplicarlo en el último paso (proceso de pago). A nadie le gustan las malas sorpresas…
- Comunicar los gastos de envío de forma transparente (u ofrecer vías para calcularlo)
Ejemplos de testeo:
- Testar cómo informar sobre los costes de envío (o formas de calcularlo; ej: en base a CP)
- Si los gastos de envío son una fricción grande en el proceso de compra, testar funcionalidad de «Calcula mis gastos de envío en base a CP»
- Testar cómo informar sobre el tiempo de entrega (si comunicar «24-48h» vs «compra ahora y recibe el dd-mm)
Devoluciones
La política de devoluciones (y cómo mostrarla) es un factor que influye directamente en la conversión.

Consejos:
- Es importante tanto si tiene coste, como el plazo para realizar la devolución
- Tener una política de devoluciones generosa ayudará a mejorar la conversión (por reducir los miedos del usuario)
- Es mejor mostrarla explícitamente, que obligar a clicar en un elemento para visualizarla (y más si es un posible punto de fuga).
Ejemplos de testeo:
- Testar formato y localización de la política de devoluciones
Métodos de pago
Los métodos de pago son importantes para que el usuario realice la compra. Tener variedad y generar confianza son importantes en este punto.

Consejos:
- Ofrecer todos los métodos de pago posibles (ya que cada usuario tiene sus preferencias)
Ejemplos de testeo:
- Mostrar los iconos de los métodos de pago disponibles junto al CTA de «Añadir a carrito»
- Testar si incluir banner de pago seguro, para ayudar a generar confianza
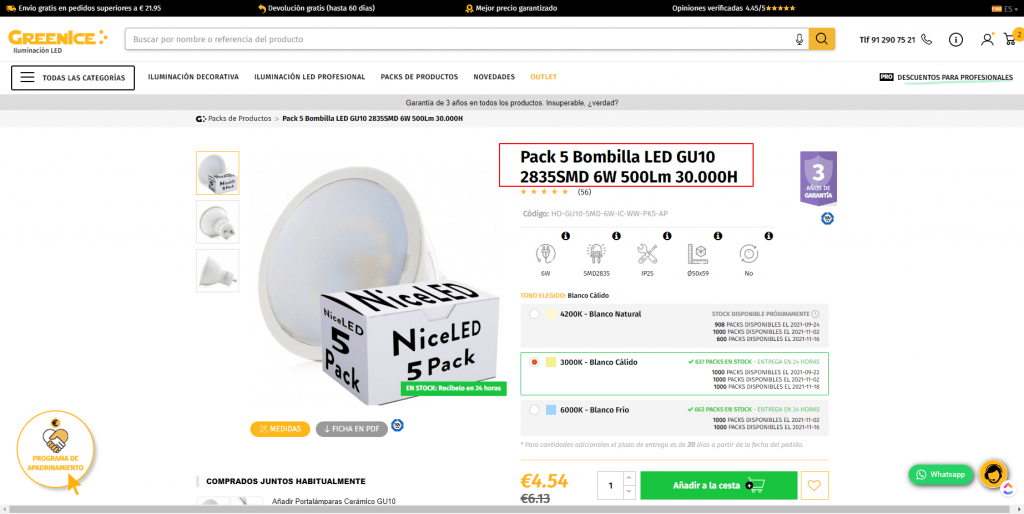
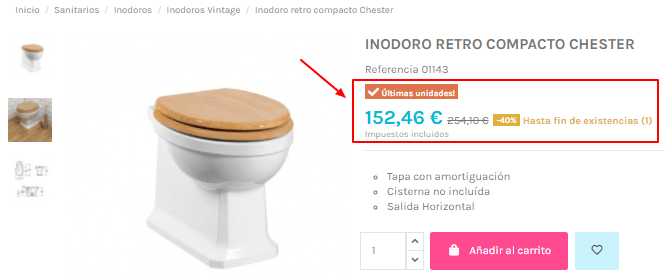
Stock
Es importante dejar claro la disponibilidad de stock, para mejorar la experiencia de usuario. Si se indica que hay stock, para generar confianza, y si se indica lo contrario, para evitar malas experiencias de querer comprarlo y que en pasos posteriores indique lo contrario, o que se demore mucho el envío.

Consejos:
- Comunicar explícitamente si hay stock
- Si el producto no tiene stock, pero va a tener, mejor comunicar «Disponible próximamente»
- Así como incluir la funcionalidad «Avísame cuando haya stock»
Ejemplos de testeo:
- Si quedan pocas unidades incluir mensajes de «escasez» (ej: «Quedan Xuds en stock»). Esto puede facilitar la conversión por miedo a no poder comprarlo posteriormente
c. Generadores de confianza
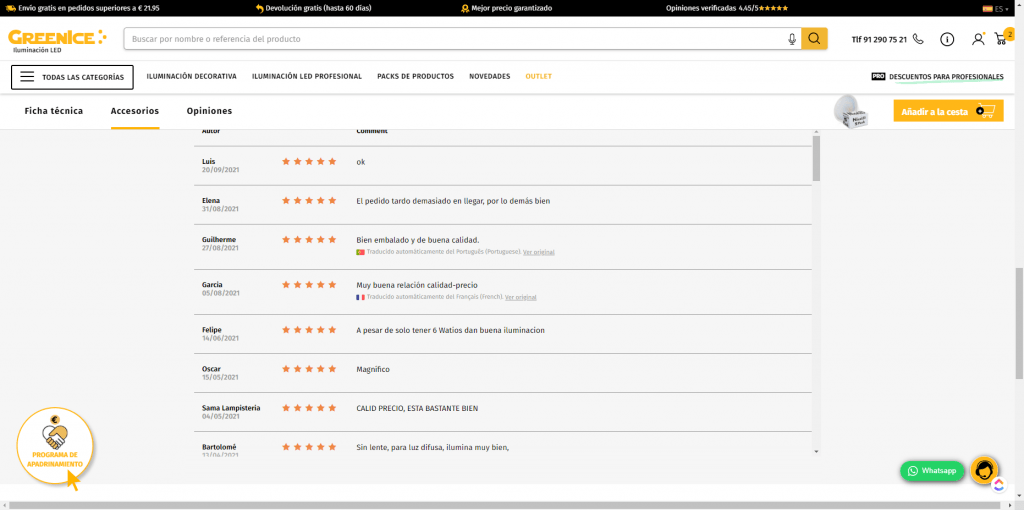
Opiniones
Las opiniones son sin duda uno de los mayores generadores de confianza de un eCommerce, ya sean las opiniones específicas de producto, como las generales.

Consejos:
- Es interesante tener las opiniones disponibles en la ficha de producto, y a ser posible sin estar «escondidas» bajo un clic (ej: pestaña de «opiniones» no visible por defecto)
- Mostrar las opiniones generales del eCommerce (un buen lugar para éstas es en la TopBar si existe)
Ejemplos de testeo:
- Testar si mostrar las opiniones de forma esquemática junto al título (estrellitas, nota media y nº de valoraciones)
- Así como si al clicar sobre las estrellitas junto al título, si dirigir a la sección de opiniones
Garantía y sellos de confianza
Tanto la garantía como ciertos sellos pueden ayudar a generar confianza, y con ello mejorar la conversión.

Consejos:
- Incluir la garantía de forma explícita en el primer vistazo
Ejemplos de testeo:
- Testar qué sellos son importantes para los usuarios («Confianza online», «TÜV» o sellos medioambientales pueden ser buenos elementos para mejorar la propuesta de valor y mejorar la confianza). Seguramente con el tiempo los sellos de «producción local» y «ecológicos» tiendan a cobrar mayor importancia.
d. Propuesta de valor
Jerarquía de la información
La propuesta de valor es uno de los puntos clave en la decisión de compra. Identificar los factores más importantes en la decisión de compra, cómo comunicarlos y su localización u orden son básicos para convencer a los usuarios.

Consejos:
- Realizar encuestas y entrevistas son herramientas super útiles para identificar los factores de decisión
- Alinear con la gente de Atención al cliente, también nos puede aportar mucha información interesante
- Quitar toda la paja (información no relevante)
Ejemplos de testeo:
- Testar cada bloque de propuesta de valor (mostrar vs ocultar)
- Testar los formatos y copies de los distintos bloques de propuesta de valor
- Testar la localización de los elementos (así como su orden)
e. Recomendación de productos
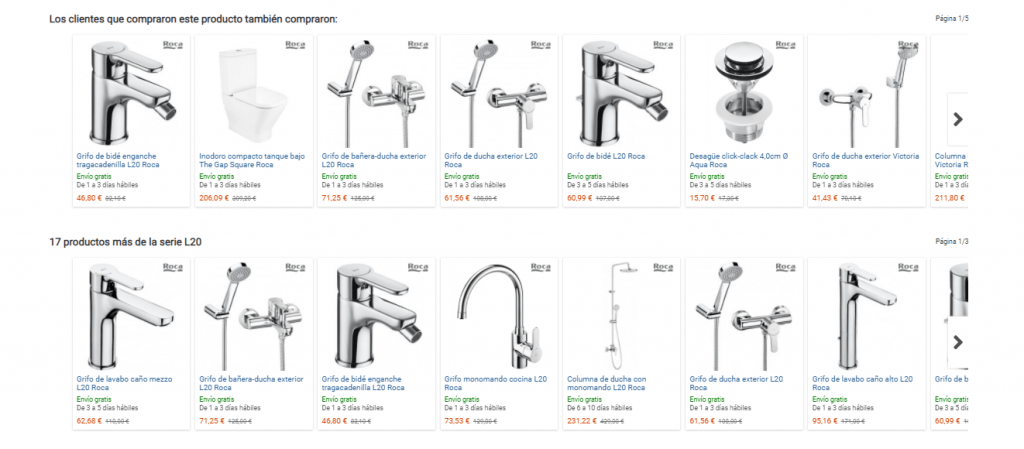
Cross-sell y Up-sell
Una opción casi imprescindible en las fichas de producto es ofrecer productos similares o complementarios, por si son de interés del usuario. Esto puede mejorar tanto la conversión final, como la cesta media. Por lo que acertar con las recomendaciones que son más útiles para los usuarios es clave.

Consejos:
- Ofrecer productos similares (misma categoría) para que el usuario pueda elegir el que más le satisfaga
- Ofrecer productos complementarios (distintas categorías, pero compatibles), para que el usuario los pueda adquirir al mismo tiempo
- Para productos complementarios es buena idea ofrecer packs o descuentos por añadirlos conjuntamente a carrito
- Dejar claro qué accesorios vienen con el producto para evitar dudas
Ejemplos de testeo:
- Testar las distintas lógicas de recomendación de productos para analizar cuáles son más potentes
- Así como testar su localización (y orden)
- O incluso dónde situarlas durante el proceso (página de producto vs pop-up al añadir a carrito vs página de carrito…)
f. Acción de compra
CTAs (principal, CTA flotante, CTAs secundarios…)
Los CTAs son fundamentales para realizar la compra. Acertar con su configuración facilitará el proceso.

Consejos:
- Es interesante mostrar el CTA principal en el primer vistazo (normalmente «Añadir a carrito»)
- Así como siempre tener disponible un CTA que permita convertir desde cualquier punto de la página
- Es interesante que este punto tenga el mayor contraste de la página (al ser la acción objetivo)
- Es interesante tener CTAs secundarios que permitan «Añadir a favoritos» o «Compartir», ya que son acciones que pueden facilitar la decisión de compra
Ejemplos de testeo:
- Testar copies del CTA principal («Comprar» vs «Añadir a carrito» o cualquier otro)
- Testar tamaño
- Testar contraste
- Testar formato
- Testar si incluir CTA flotante y su funcionamiento (para convertir desde cualquier punto de la página) o la información a incluir en el mismo
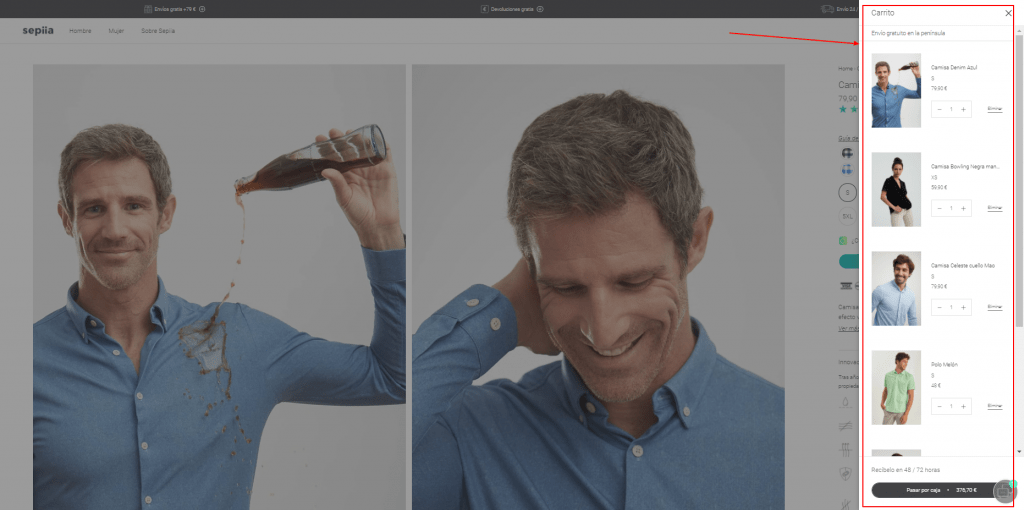
Acción de añadir a carrito
Esta es la acción objetivo de las páginas de producto de la mayoría de los ecommerce. Por lo que dedicarle un tiempo de análisis y optimización es una gran idea.

Consejos:
- En principio mejor no redireccionar a CheckOut directamente
- Ofrecer feedback de que el producto ha sido añadido a carrito
- Y clarificar cuál es el camino a seguir (desplegar carrito, pop-up…)
- Indicar si quedan € para pedido gratis, o si es ya gratis
Ejemplos de testeo:
- Testar si mostrar pop-up vs desplegar carrito (para dar feedback positivo y clarificar camino)
- Si ofrecer opciones de cross-sell o up-sell al añadir a carrito
- Informar sobre pago fraccionado (para reducir fricción)
g. Solución de problemas
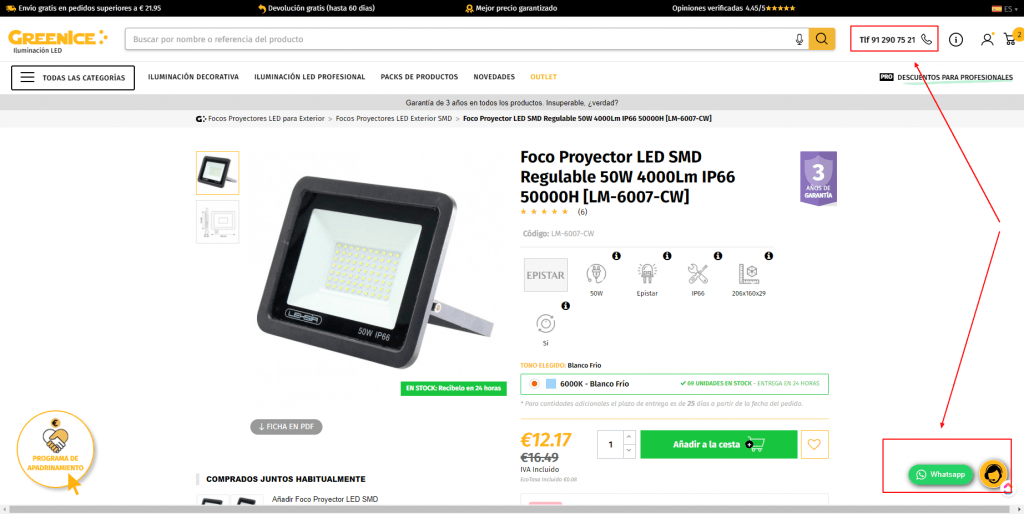
Atención al cliente (teléfono, chat, email)
Es interesante ofrecer una vía para poder solucionar los problemas de los usuarios. Las más prototípicas son teléfono, chat, e incluso email (según modelo de negocio y servicio de atención al cliente.

Consejos:
- En principio mejor vías de solución inmediatas (email solo para procesos más dilatados, o que requieran más análisis por parte de atención al cliente)
Ejemplos de testeo:
- Testar incluir copies que aclaren la vías de contacto
- Testar opciones de formato o funcionalidad de las vías de contacto
- Testar si aclarar el horario de atención
FAQ
Las preguntas frecuentes es una forma de poder dar solución a las consultas típicas. Con el punto positivo de que están disponibles fuera del horario de atención, así como está visible para personas que tienen más reparo en contactar.
Consejos:
- Analizar junto al departamente de Atención al cliente, cuáles son las consultas más relacionadas con los productos
Ejemplos de testeo:
- Testar cuáles son las preguntas con mayor interacción (así como cuáles ayudan a la conversión)
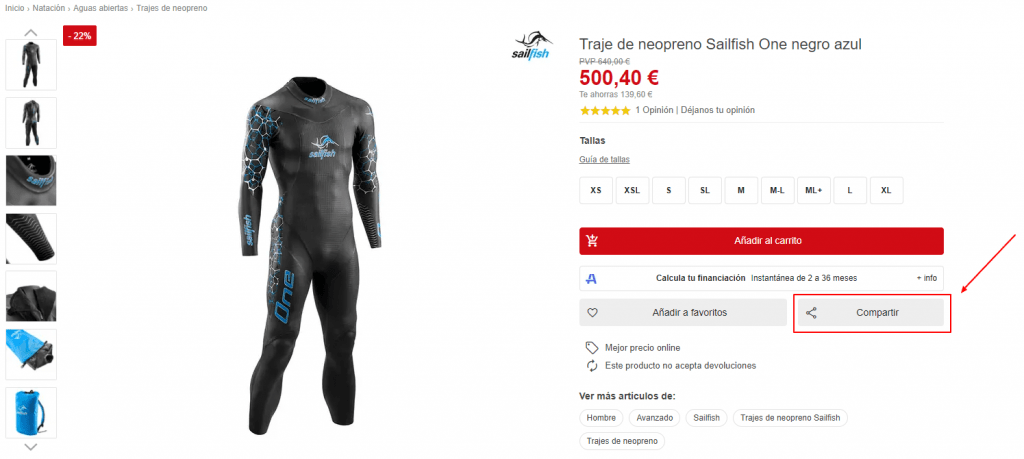
h. Opción de compartir
Y finalmente, incluir opciones de compartir puede ser una gran idea. Ya sea porque las decisiones deben ser consensuadas con otras personas, porque se deba consultar con un profesional o simplemente para permitir mayor facilidad al boca a boca y promoción por parte de los usuarios.

Consejos:
- Normalmente situar cerca del título
Ejemplos de testeo:
- Testar si mostrar icono simple vs mostrar las plataformas donde compartir
- Testar darle más contraste (dependiendo del grado de importancia de esta función)
Conclusiones
Todos los puntos que hemos comentado para optimizar las fichas de producto de tu eCommerce son solo un caladero de buenas ideas, mejores prácticas o puntos a ser testados.
Al final lo que debemos hacer para optimizar las páginas de producto es validar por nosotros mismos las posibles ideas que encajan con la web y sector en cuestión.
Un buen análisis, priorización y especificación de los tests, así como la toma de decisiones final, serán claves del éxito del proceso de mejora continua de la web.
