La metodología CRO tiene como objetivo la mejora continua, y la forma de avanzar es mediante la realización de tests A/B que aseguren que el cambio propuesto tiene siempre un impacto positivo.
Lo bueno de hacer CRO para eCommerce es que por la propia naturaleza del eCommerce, los procesos están más segmentados (HomePage ➡Página de Categoría ➡ Ficha de Producto ➡ Añadir a carrito ➡ los distintos pasos del checkout: registro ➡ gastos de envío ➡…) por lo que podemos identificar más fácilmente puntos débiles o focos de optimización.
Tabla de contenidos
Rediseño total vs Pequeños cambios
Es relativamente normal hacer un rediseño para mejorar la tasa de conversión o implementar cambios sin testar sólo porque se ha leído que «tal cambio» ha producido «tal impacto». Lo primero que tenemos que decir es que no todo lo que funciona en un sitio web tiene que funcionar todos los demás . Para muestra de ello está el ejemplo de Mark’s & Spencer:
Para mejorar la conversión de su web Mark’s & Spencer realizó un gran rediseño, para ello contrató a grandes profesionales, invirtió varios millones de euros, en un proyecto de año y medio. ¿El resultado? Tras una gran inversión en tiempo y dinero el resultado fue una reducción de la tasa de conversión del 8% …

¿Qué significa esto? Que un rediseño no te asegura el éxito (por muy bien hecho que esté; incluso la mayoría que hemos presenciado han tenido muy mal rendimiento); en cambio pequeños tests ganadores SÍ te aseguran una mejora continuada de la tasa de conversión.
Otro punto que apoya este enfoque es que empresas como Google o Amazon sólo han hecho pequeños cambios en sus web, paso a paso, sin rediseños completos y a base de tests. Y parece que mal no les ha ido…
¿Qué es CRO?
CRO significa literalmente Conversion Rate Optimization, Optimización de la Tasa de Conversión en castellano. Aunque en el fondo es el método ciéntifico llevado al desarrollo de una web.

La idea consiste en basar las decisiones de negocio en aprendizajes conseguidos mediante tests (o lo que es lo mismo: ¡datos!); y no en base a opiniones personales, que no siempre garantizan el éxito.
Beneficios del CRO para un eCommerce
Estos son los principales beneficios del CRO para un eCommerce:
- Decisiones basadas en datos, no en opiniones personales
- Detectar puntos débiles, evitando perder más dinero
- Vender más sin invertir más en tráfico
- Repercusiones en todos los canales
- Mejora el ROAS (y reduce el CPA)
- Identifica necesidades para ofrecer a cada segmento lo que necesita
¿Cómo es un proyecto CRO?
Un proyecto CRO se basa en el clásico flujo de Análisis, Hipótesis de mejora, Testeo y Evaluación:

Análisis > Hipótesis > Testing > Evaluación
1. Análisis
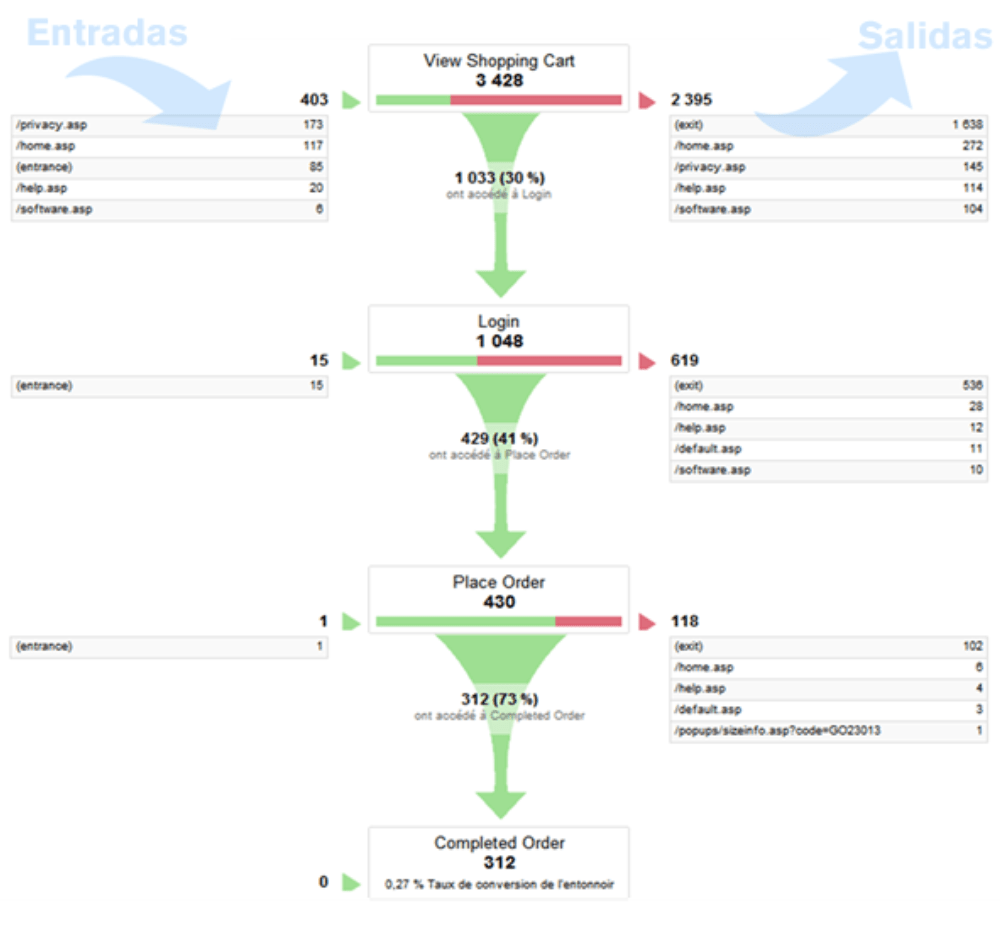
Es muy importante empezar analizando DÓNDE tenemos problemas. Y para ello son súper útiles los reportes de Analytics: Funnels o embudos de conversión, Reportes de flujo de objetivos, Páginas con baja tasa de conversión o alta tasa de rebote…

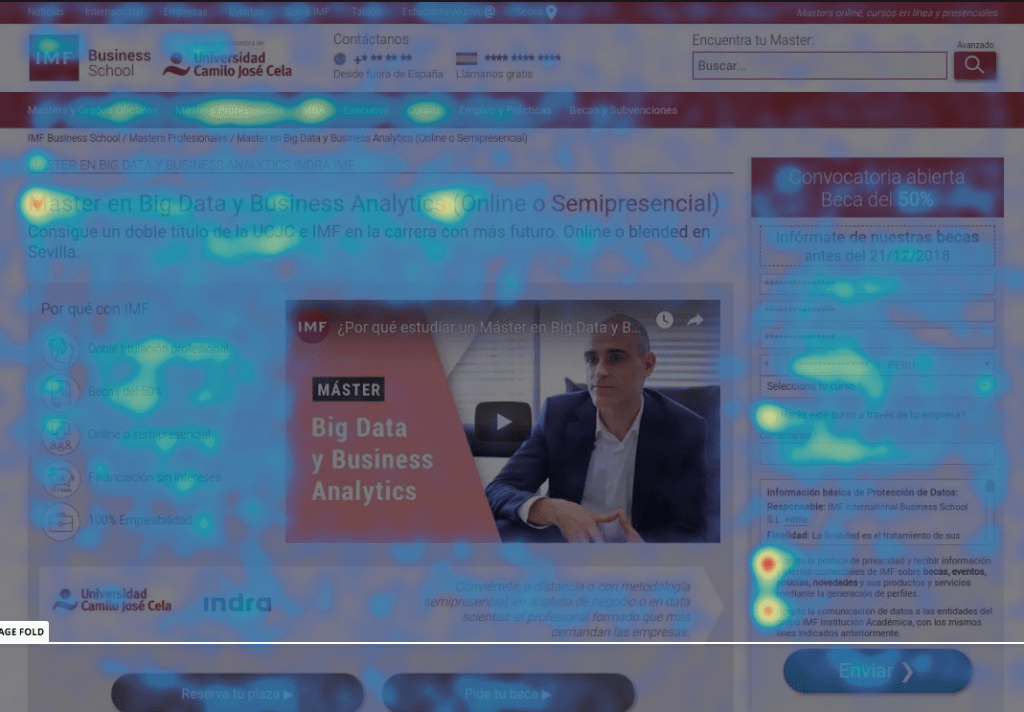
Una vez identificado el DÓNDE hay que analizar el POR QUÉ. Los mapas de calor (heatmaps, movemaps y scrollmaps) son fundamentales para analizar cómo están interactuando los usuarios con la web.

2. Propuesta de Hipótesis
Una vez analizado el DÓNDE y el POR QUÉ, es hora de elaborar hipótesis de mejora para comprobar si las soluciones propuestas son correctas o no.
Las hipótesis de mejora deben establecerse en busca de aprendizajes, estar relacionadas con un problemas detectados en la fase de análisis y con la idea de entender las necesidades de los usuarios.
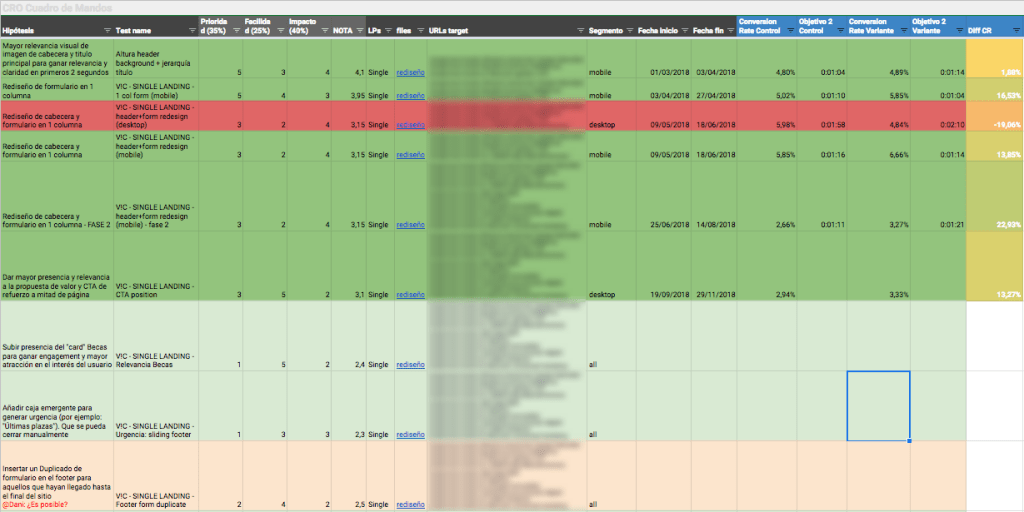
El objetivo de la fase de propuesta de hipótesis es generar un Road Map de testeo sobre el que ir trabajando.

3. Testing
Una vez elaborado el Road Map de Testing, ya estamos listos para testar. La idea es testar los puntos más prioritarios por impacto y facilidad de implementación.

En cuanto al testing consideramos recomendable tener en cuenta los distintos segmentos, para ofrecer a cada segmento lo que necesita. Entre ellos el más importante es el tráfico Móvil, que debe tener una experiencia de usuario totalmente adaptada para dispositivos móviles.
4. Evaluación
Tras la implementación de los tests tenemos que analizar en base a qué parámetros decidir. También es importante definir el nivel de confianza necesario para declarar «ganador» a un test (y cuántas conversiones tiene que haber por variante).
Recomendamos un mínimo de 400 conversiones por variante (es por esto que el tráfico será muy importante para saber el nivel de agilidad en el testeo).

Para ganar agilidad no es necesario esperar a tener una probabilidad de que la variante sea mejor en un 95% (esto puede ser requerido para sectores como el farmacéutico, por no poner en riesgo vidas humanas), pero en el caso de los eCommerce, creemos que un nivel del 70-75% es suficiente para ganar en agilidad.
¿Quieres iniciar tu proyecto de CRO para rentabilizar tu web? ¡Ponte en contacto con nosotros!
Puntos a testar en un eCommerce
Básicamente en un eCommerce típico podemos testar en los siguientes puntos, aunque no hace falta decir que TODO se debe testar (no implementéis «mejores prácticas» sin más); pero son buenas ideas a testar:
1. HomePage
Hay muchos cosas a testar en la HomePage, pero recomendamos facilitar el paso a puntos de decisión más concretos: Páginas de Categoría y Productos. Por ello incluir las opciones de navegación clásicas (menú de cabecera…) es una opción a testar.

También suele ser buena opción dejar clara la propuesta de valor en la Home. De forma clara, visible a simple vista…
También sería positivo testar qué tipo de apartados debe tener: si más puntos de branding, best sellers, categorías, como presentar los productos…
2. Página de Categoría
En este punto también suele ser positivo poner fácil que el usuario pase a un nivel más concreto para decidir. Por ello tener en este punto el buscador y filtros de forma bien visible y con buen funcionamiento.
Una recomendación es que las cosas sean prototípicas, es decir, que funcionen como el usuario está acostumbrado a que funcionen (filtrado en la parte izquierda, el buscar y sistema de ordenar en la parte superior…).

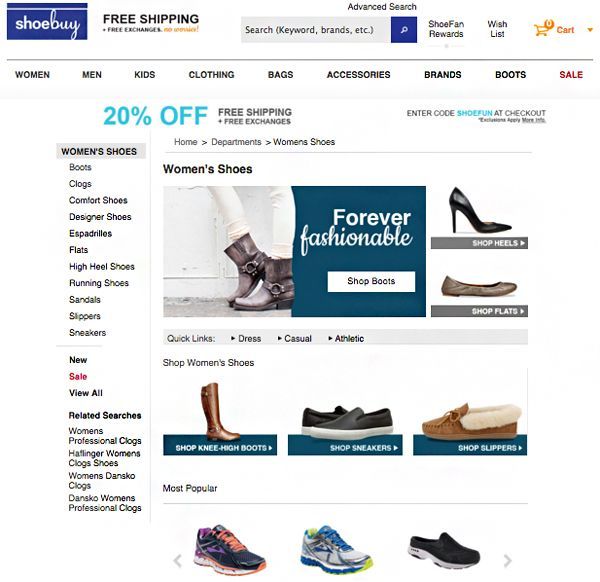
En este tipo de páginas también debemos testar qué información debe tener al abasto el usuario para facilitar su conversión (fotos, stock, colores, precio…). Lo primero es saber (mediante tests) qué tipo de información es la imprescindible para decidir, y posteriormente ponérselo de la forma más fácil posible para que pueda comparar y elegir.
3. Ficha de Producto
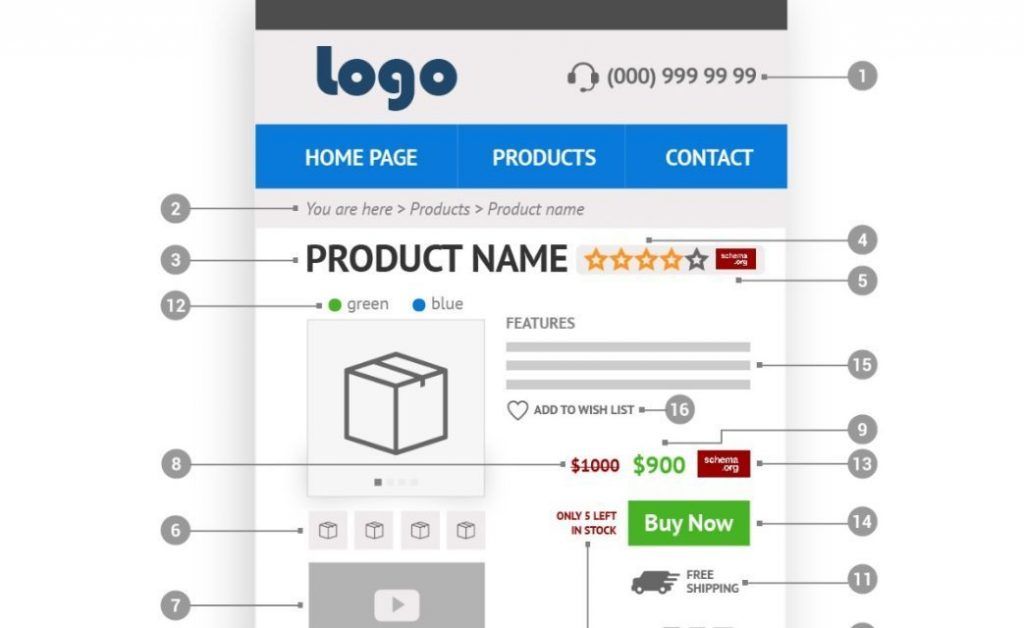
Aquí es importante que dispongan de la información necesaria para convertir (propuesta de valor, fotos, valoraciones, materiales, tallas… cualquier información clave para tomar la decisión). La idea es que sea la mínima información necesaria para decidir, es decir quitar la paja para facilitar la decisión .

Así como también es importante que los usuarios puedan hacer la acción que deseen. Por lo general es positivo que cada página tenga 1 acción objetivo; aunque aquí se puede dejar más libertad al usuario para que elija si añadir a carrito o añadirlo a una lista de deseos para elegir después.
4. Carrito de Compra y Checkout
Aquí también tendremos que dejar claro lo necesario para que el usuario se sienta seguro en su compra (gastos de envío claro, política de devoluciones…).

En cuanto al checkout puede ser un OnePage checkout o bien un checkout por pasos. Por lo general no tiene por qué funcionar uno mejor que otro, aunque lo bueno del checkout por pasos es que ofrece más información de qué pasos son más problemáticos. Esto le da un plus sobre el OnePage checkout.
Conclusiones
Como hemos comentado anteriormente, lo bueno de hacer CRO para eCommerce es que los pasos están muy segmentados, por lo que podemos analizar más claramente cuáles son los pasos más sensibles o problemáticos.
Una vez analizados los puntos sensibles, se trataría de averiguar qué información es necesaria (y cómo se debe presentar) en cada uno de estos pasos que ayude a la conversión (así como desprenderse de toda información irrelevante para la decisión).
Para ello no queda otro camino que testar para entender mejor las necesidades de los usuarios y como darles solución.
Caso de éxito de CRO: Tasa de Conversión +120% en 5 meses
Si quieres poner en marcha tu proyecto de CRO y optimizar tu web, ponte en contacto con nosotros sin compromiso y vemos cómo te podemos ayudar.
