Tabla de contenidos
Eventos del píxel de Facebook
Gracias a los eventos del píxel de Facebook vamos a poder medir ciertas acciones que ocurren en el sitio web, para un ecommerce podemos crear un funnel desde una vista a un producto, pasando por el carrito y el proceso de compra hasta que se finaliza la transacción.
Por defecto, Facebook nos proporciona ciertos eventos llamados eventos estándar que vienen ya predefinidos por el sistema. Un ejemplo sería el evento purchase para medir las transacciones de nuestra web.
Por otro lado tenemos los eventos personalizados que son todas aquellas acciones que no se incluyen en los eventos estándar. Su creación y utilización es más compleja por lo que solo vamos a centrarnos en los eventos estándar que proporciona Facebook .
Estos son los eventos estándar que podemos configurar con Facebook :
Artículo añadido al carrito: Seguimiento de cuándo se añaden artículos a un carrito de la compra.
Información de pago añadida: Seguimiento de cuándo se añade la información de pago en el proceso de pago.
Artículo añadido a la lista de deseos: Seguimiento de cuándo se añaden artículos a una lista de deseos.
Registro completado: Seguimiento de cuándo se rellena un formulario de registro.
Contactar: Llamada de teléfono, envío de SMS, conversación por chat o cualquier otro tipo de contacto entre el cliente y tu empresa.
Personalizar producto: Personalización del producto mediante una herramienta de configuración u otra aplicación propiedad de la empresa.
Hacer donación: Seguimiento de donaciones realizadas a tu organización o causa.
Buscar ubicación: Seguimiento de cuándo alguien encuentra una de tus ubicaciones en internet o en una aplicación con la intención de visitarla.
Pago iniciado: Seguimiento de cuándo acceden las personas al proceso de pago.
Clientes potenciales: Seguimiento de cuándo alguien muestra interés por tu oferta.
Compra: Seguimiento de las compras y de las personas que completan el proceso de pago.
Programar: Seguimiento de la programación de citas para visitar una de tus ubicaciones.
Búsqueda: Seguimiento de las búsquedas realizadas en tu sitio web, aplicación u otro canal.
Iniciar prueba: Seguimiento del inicio de pruebas gratuitas de un producto o servicio que ofreces.
Enviar solicitud: Seguimiento del envío de solicitudes para acceder a un producto, servicio o programa que ofreces.
Suscribirte: Seguimiento del inicio de suscripciones de pago a un producto o servicio que ofreces.
Contenido visualizado: Seguimiento de las visitas a páginas clave.
Para obtener más información acerca de estos eventos, puedes consultar la documentación de Facebook.
Configurar píxel y eventos
Para configurar los eventos simplemente deberemos agregar un pequeño código en la web. Es recomendable que lo realice una persona que tenga nociones sobre programación y Javascript para poder solventar problemas a la hora de realizar la configuración.
Vamos a ver cómo podemos configurar los eventos dependiendo de cómo tengamos desarrollado nuestro sitio web.
Esta configuración está explicada para entornos web, para realizar la configuración en apps hay que utilizar el SDK de Facebook .
Configuración a través de Tag manager
Como siempre digo, lo ideal es utilizar tag manager por temas de escalabilidad en la configuración de las diferentes etiquetas pero también depende de cómo esté montada la página web.
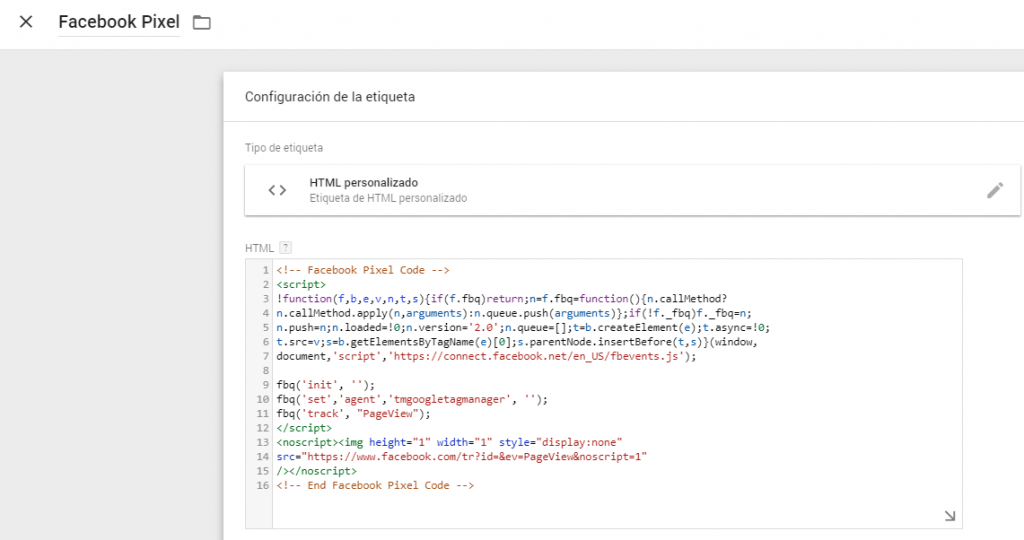
Lo primero que deberemos hacer es agregar el píxel de Facebook si no lo tenemos aún integrado. Simplemente creamos una nueva etiqueta HTML y pegaremos el píxel que nos proporciona Facebook ads para nuestra cuenta. Como trigger debemos seleccionar Todas las páginas (All pages) ya que esta etiqueta debe aparecer en todas las páginas de nuestro sitio web.

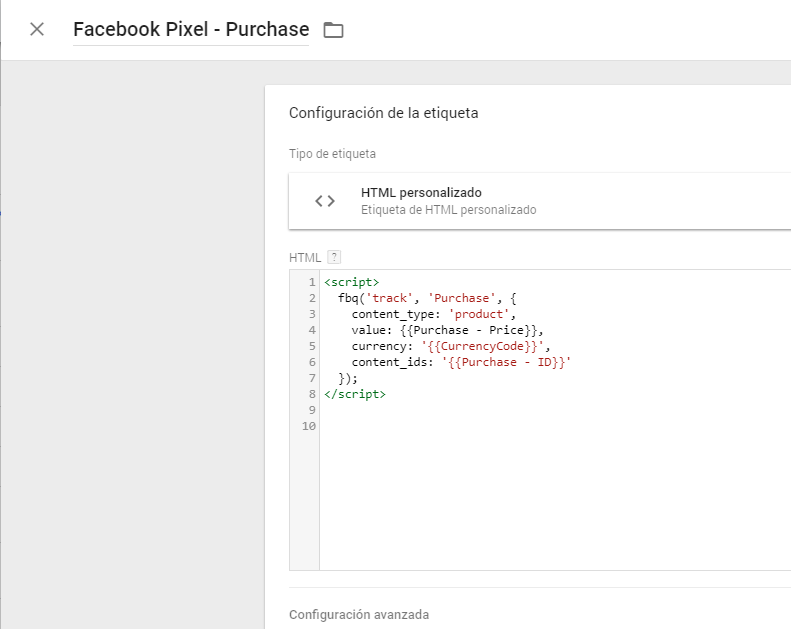
Para realizar la configuración de los eventos deberemos insertar etiquetas HTML ya que no viene por defecto la configuración de Facebook. En la etiqueta HTML agregaremos el código del evento que queramos agregar a la cuenta de Facebook.
Es importante asegurarnos que esta etiqueta se ejecute después del píxel de Facebook, por lo que intentar no utilizar un trigger que se ejecute antes de pageview que es donde se ejecuta el píxel de Facebook.

Si queremos agregarle valores dinámicos a los eventos como el valor de la compra en el caso del evento purchase, tendremos que obtener ese valor a través del datalayer de la web y posteriormente modificar la etiqueta del evento purchase para agregarle este valor.
Si no sabes como funciona el dataLayer en Google Tag Manager, puedes consultar nuestro post.
Configuración a través de CMS
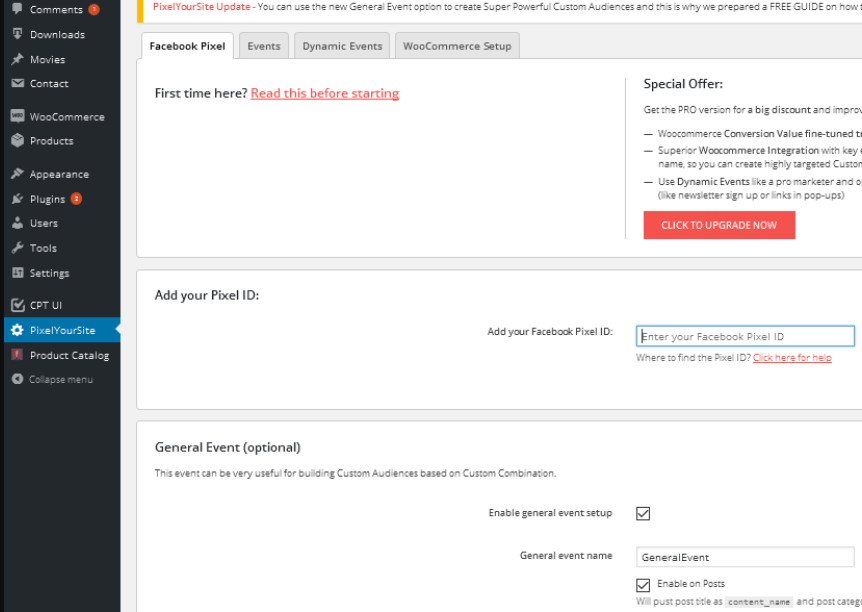
Si estamos utilizando un CMS ya sea Magento, WordPress, Prestashop, etc… y no utilizamos Google Tag Manager deberemos instalar un plugin/módulo al CMS para realizar esta configuración automáticamente.

Personalmente recomiendo utilizar un plugin/módulo que agregue Google Tag Manager con todo el dataLayer configurado para utilizar siempre Google Tag Manager en toda la configuración de etiquetas que queramos.
Configuración directa a la web
Si queremos agregar directamente el código en nuestra web simplemente deberemos agregar los códigos de los eventos en las partes de la web que deben ser ejecutados.
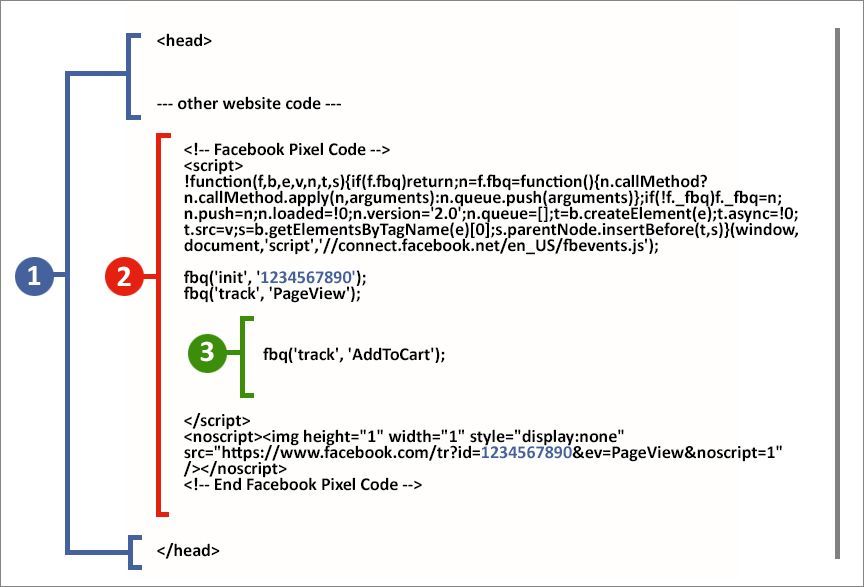
Como buena práctica, Facebook nos dice que agreguemos el código del evento dentro del píxel y no fuera de él.
Como en este caso vamos a poder tener control total sobre el código de la web podemos realizar esta integración de esta manera:

Como vemos en la imagen, hay que agregar el código dentro de las etiquetas <head></head> de HTML. La particularidad del código del ejemplo es que tiene el evento incrustado en mitad del píxel .
No es obligatorio que aparezca dentro del propio píxel pero si que es recomendable. Lo que si es obligatorio es que se agregue después del píxel , ya que necesitamos que la librería fbevents.js este cargada en nuestra web para poder hacer uso de la funcion fbq.
